Vous rêvez d'un site web performant ? Faites appel à notre agence web !
28 avril 2022

La performance d'un site est un des critères de qualité essentiel !
Proposer aux internautes des sites web performants est essentiel voire indispensable pour la réussite d'un site web. La performance web n'est pas la seule famille de critères de qualité à respecter, elle est tout aussi importante que l'ergonomie et la qualité d'accueil, les qualités graphiques et le UI design, l'accessibilité du site web, son optimisation pour les smartphones, tablettes et desktop, l'interopérabilité,...
Cependant la particularité de cette famille de critères de qualité est d'avoir un impact sur la plupart des autres familles de critères de qualité. En effet la performance d'un site Internet impacte également directement :
- l'ergonomie et la qualité d'accueil des internautes,
- le référencement naturel, les moteurs de recherche privilégiant les sites les plus rapides dans les classements des SERP (pages de résultats de recherche),
- l'efficacité du site pour les smartphones et tablettes,...
Et aussi, pour réduire l'impact environnemental du web !
Et de plus, la performance d'un site web possède également un impact direct sur la consommation d'énergie et la pollution entrainée par la consultation du site ! Le digital ayant un impact sur l'environnement de plus en plus important (lire les articles : Tout savoir sur l'éco conception web, tendance webdesign 2022 et "Eco conception web") il est essentiel de créer des sites web frugaux quant à leur consommation d'énergie et leur impact environnemental !
Produire un site web performant : un challenge indispensable
Ces premières lignes d'introduction l'ont démontré : il est indispensable de mettre au coeur de la création d'un site web ou d'une refonte la performance web !
Lorsqu'à l'occasion des 15 ans de notre agence web (voir l'article Natural-net fête ses 15 ans en 2022), nous avons envisagé de réaliser une refonte du site de notre agence natural-net.fr, toute notre équipe a pris en compte ce challenge de réaliser le site web le plus performant possible !
Comment concevoir un site web performant et rapide ?
Pour concevoir un site performant il faut prendre en compte ces aspects dès le début du projet ! Tout comme pour le référencement naturel, aborder cet aspect en fin de projet est une très mauvaise idée.
Envisager une ergonomie et un design légers
Dès la phase de définition des fonctionnalités et de l'ergonomie, au travers des wireframes et de l'UX design, il est nécessaire de prendre en compte les objectifs de performances. L'ergonomie et le design doivent en premier lieu être définis en fonction des attentes des cibles, des objectifs webmarketing ou des objectifs de conversion, mais il faut garder en tête les conséquences de ces choix sur les performances.
Utiliser un CMS performant
C'est un point essentiel de la réussite, le fait de disposer d'un CMS performant et adapté à l'optimisation des performances est un passage obligé essentiel ! Le fameux et populaire CMS Wordpress est donc à proscrire sauf si vous avez un budget suffisant pour réaliser de fastidieuses optimisations en fin de projet. En effet la manière dont est conçu Wordpress, sa philosophie et ses principes d'ajouts de plugins s'opposent directement à une performance élevée du site web pour 2 raisons au moins :
- L'adjonction de plugins engendre un surcroit d'élément HTML non nécessaires qui polluent votre code HTML (c'est également un inconvénient non négligable pour le SEO) et ralentissent l'exécution de la page web par le navigateur,
- Mais surtout l'usage de plugins entraine l'appel à de nombreux fichiers CSS et JS parfois particulièrement lourds en termes de poids et nombreux.
Pour de bonnes performances, sauf si vous avez un budget très important : oubliez Wordpress !
De notre côté pour la refonte du site Natural-net nous avons retenu le CMS Kiubi qui nous permet :
- Sans aucun surcout de maitriser l'ensemble du code HTML, CSS et JS à 100% : nous avons donc la possibilité de maitriser à 100% l'ensemble du code HTML et donc d'éviter les éléments HTML non indispensables et surtout de restreindre les CSS et JS aux lignes de code minimales permettant au site de fonctionner,
- De bénéficier de bonnes performances natives en termes d'éxécution des pages : les développeurs de Kiubi sont des pros et ils ont mis la performance au coeur de leurs spécifications, les pages sont ainsi rapides à charger et conformes à bon nombre de règles et bonnes pratiques en termes d'optimisations des performances,....
Eviter de recourir à un template
Les templates font gagner du temps sur la phase de design des pages web mais souvent en font perdre lors du chargement des pages web par les internautes ! Les templates ont tendance à intégrer de nombreux éléments et fonctionnalités qui ne sont pas finalement utilisées sur le site web mais qui restent présentes dans les fichiers JS et CSS. Mieux vaut éviter de recourir à un template si possible ou en tout cas de vérifier au moment de choisir le template si ce dernier n'est pas trop riche en termes de lignes de codes et fichiers CSS et JS.
Dans le cas ou le recours à un template est indispensable (souvent pour un problème de coût), il faudra garder du temps en fin de projet pour réaliser des optimisations et nettoyages du code.
Soigner l'intégration HTML et minimiser le code HTML, CSS et JS
La phase d'intégration HTML est cruciale, le développeur front end, en charge de la construction des pages web statiques doit être expérimenté et doit avoir comme objectif de minimaliser l'ensemble du code HTML, CSS et JS. Il est également conseillé qu'un seul développeur intervienne sur le projet pour garantir le code le plus ténu possible !
Avoir une utilisation appropriée des images et éléments multimédias
Les images et éléments multimédias (vidéos et animations) peuvent diminuer largement les performances. Il est donc indispensable d'en faire un usage modéré et de se demander systématiquement si ces éléments sont indispensables à l'accueil des internautes et à la réponse à leurs attentes.
Tester, optimiser, retester, ré-optimiser
Avant la phase de mise en ligne du site il faut passer par les traditionnelles phases de concaténations et de minifications des fichiers CSS et JS et prévoir du temps et des ressources pour faire se succéder des phases de tests et des phases d'optimisations.
Preuve à l'appui : les performances du nouveau site Natural-net...
Il existe de nombreux outils pour évaluer les performances d'un site web, nous en avons choisi 3 pour présenter et relater le haut niveau de performance du site. Les résultats parlent d'eux-même (ici la page d'accueil a été testée) :
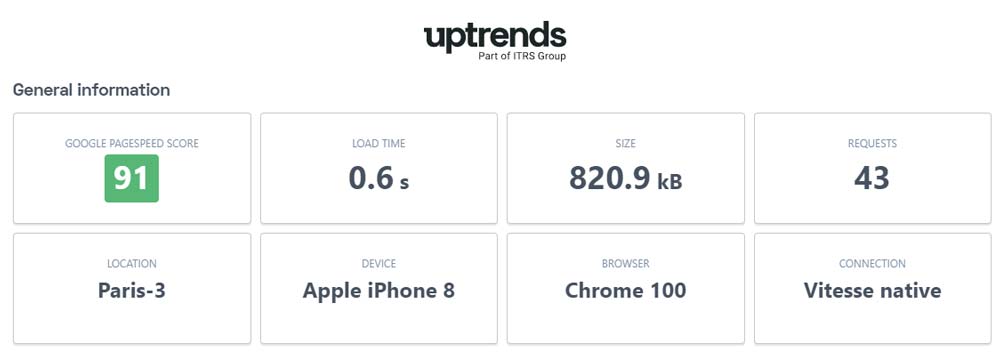
- Note Uptrends du test de performances de la version smartphone du site : 91/100
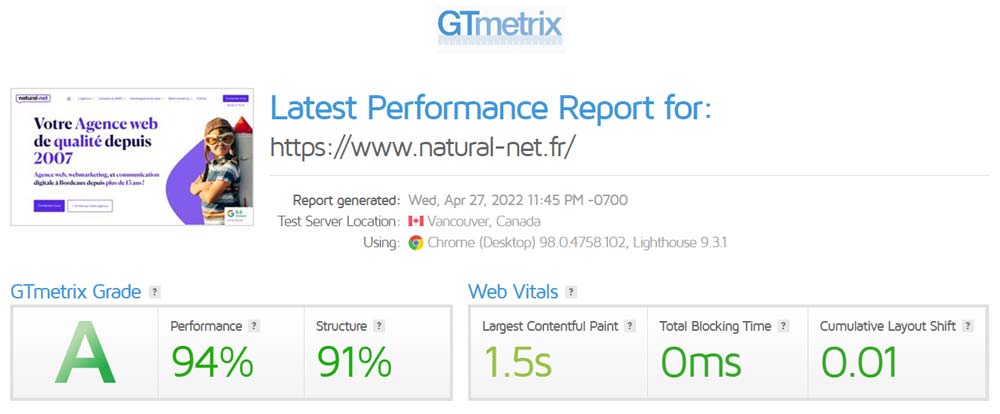
- Note GTMetrix des performances du site en Desktop : A, soit la note la plus élevée délivrée par cet outil
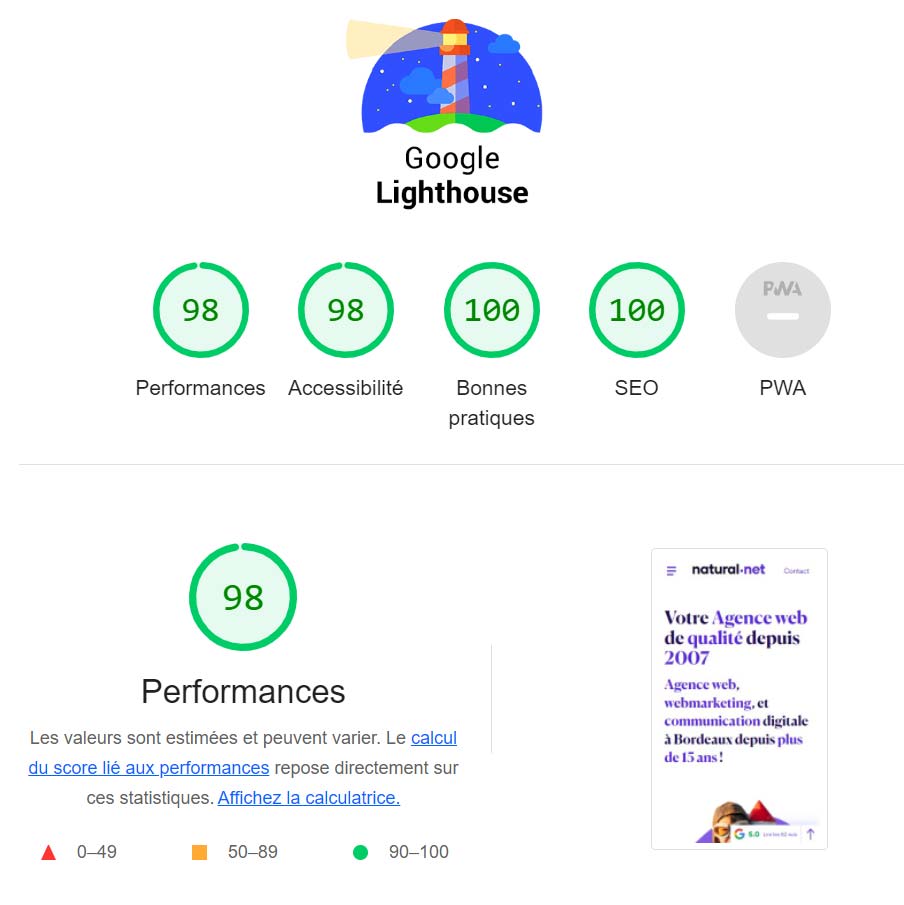
- Note Lighthouse des performances du site en version smartphone : 98/100
L'évaluation de la performance par l'outil Uptrends
L'évaluation de la performance par l'outil GTmetrix
L'évaluation de la performance par l'outil Lighthouse
A propos de l'impact écologique du site Natural-net
Un site performant et rapide débouche également sur un site plus frugal en consommation d'énergie et réduisant son impact environnemental ! Même si les sites web ne représentent qu'un faible poids de la pollution mondiale liée au digital, la démarche d'amélioration de la performance va dans le sens de minimiser notre impact environnemental.
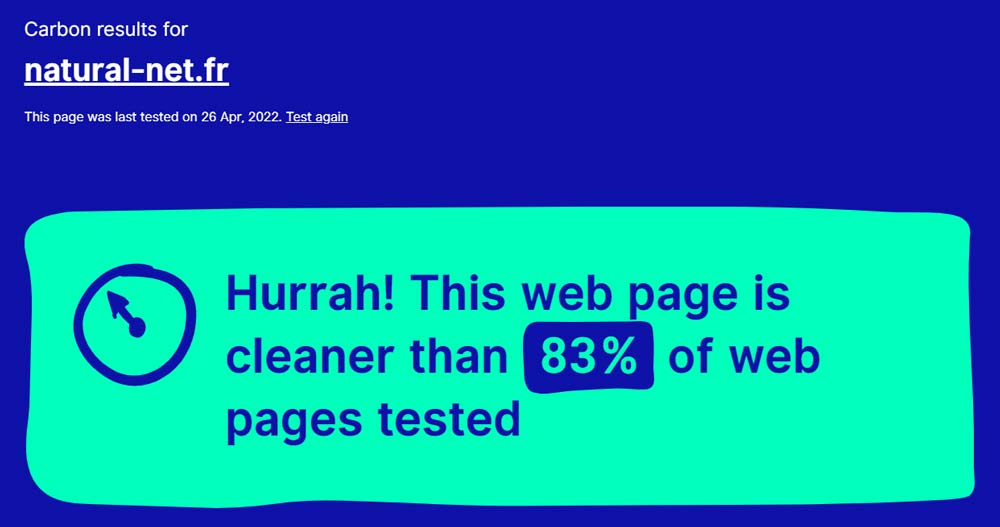
L'outil d'évaluation du degré de pollution d'une page web Web Site Carbon est devenu un des standards pour juger de l'impact environnemental des pages web.
Et comme le montre cette image notre site est plutot bien positionné puisque la plupart des pages du sites obtiennent un score élevé en se positionnant parmi les 20% des sites web les moins polluants parmi tous les sites testés par l'outil.
Votre site : est-il performant ?
Nous vous invitons à tester votre site web à l'aide des outils précisés précédemment :
- Testez les performances de votre site avec Uptrends
- Testez les performances de votre site avec GT Metrix
- Testez les performances de votre site avec Lighthouse
- Testez l'impact environnemental de votre site avec Web Site Carbon
En savoir plus sur la pollution liée au digital et sur l'éco-conception web
Vous souhaitez améliorer les performances de votre site Internet ou concevoir un site nouveau web performant ?
L'équipe de notre agence web est à votre disposition pour répondre à vos questions, réaliser un audit de votre site web, ou vous transmettre un devis personnalisé pour une refonte ou une création de site.